Last week, as I fell down the rabbit hole of stress buying new apps, I came across Looom. It describes itself as “So playful you’ll think it’s a toy” which piqued my interest enough to pay $9.99. I’m so happy I did because not only is this app delightful to play around with, it’s a peek into the future of interfaces that turns much of the current UX conventions on their head.
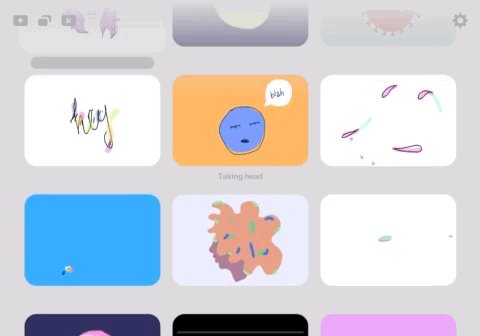
When you open the app, it can be jarringly sparse. The only text you’ll see is the logo, file names and a couple links on a bare About screen. There is no flashy tutorial to guide you, just a pair of animated hands that show simple “draw” and “swipe down” gestures. The project interface has simple icons and up to 5 color wheels that turn with a quick swipe to allow you to quickly draw on each frame. The app supports Apple Pencil or finger drawing and allows switching between lefty and righty. However, one thing worth noting is that this app often requires both hands on the screen at the same time for some tasks, so I hope they will make future updates to accommodate one handed use.
Looom by Iorama Studio
Unlike some other iPad animation tools, there aren’t a lot of tutorials on this app yet. It’s the app equivalent of throwing a kid in the deep end of the pool; but with some trial and error, you’ll be swimming in no time!
I am not an animator by any means but in this stressful time we’re in, I’ve found myself opening this app daily to create and experiment. It’s been a very relaxing outlet for me. I hope you and your families are well and that you are able to find your own outlets to help you cope with our current circumstance.
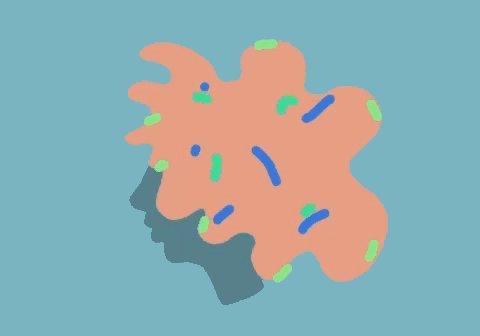
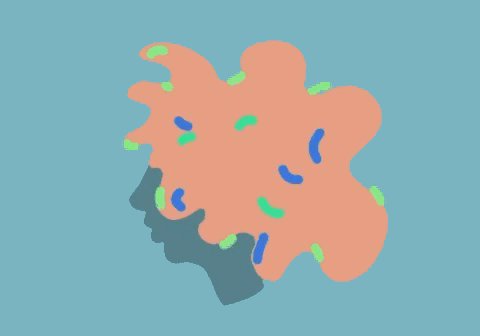
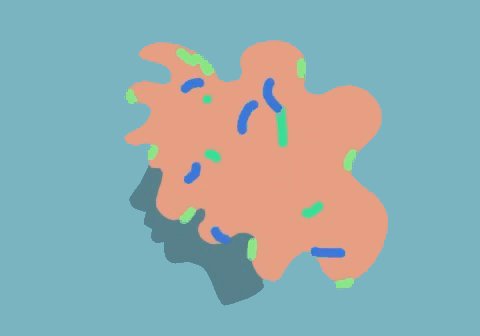
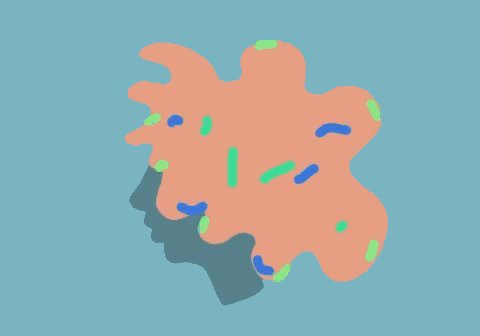
Here are some of the animations I’ve made so far. I’ll be posting more as I create them on my Instagram.
Make sure to check out the Looom app, if you’re so inclined!